|
Codepen是一个非常了不起的网页应用。只要电脑能够上网,你就可以创建HTML, CSS和Javascript。如果你想选择性加入PRO版本,你会得到一些非常酷的效果诸如:世界范围内的成对编程(在线合作编码),给学生授课(学生可以通过网络观看你实时工作情况),轻松上传工作所需文件,等等。 我搜索了一些时下最好最流行的大家可能会感兴趣的codepen(仅限于HTML和CSS)。如果你想把它们融入到你的设计中去,那会大大节省你很多时间。或者你可以考虑下从别人那里学习一些新东西。 在下面的例子中你会看到各种各样的片段,HTML 陈列,登录方式,垂直菜单,甚至时下最流行的主题:扁平化设计(扁平化图像,扁平化按钮形状,扁平化用户界面要素,等)。好好欣赏这些精选的代码片段吧,如果现在没时间看完所有的代码例子,那就保存下来以备不时之需吧。 CSS3 Working Clock这是一个纯css3时钟。它使用css动画还有图形,没有使用任何图片或者是js. 
CSS3 Pricing Table 
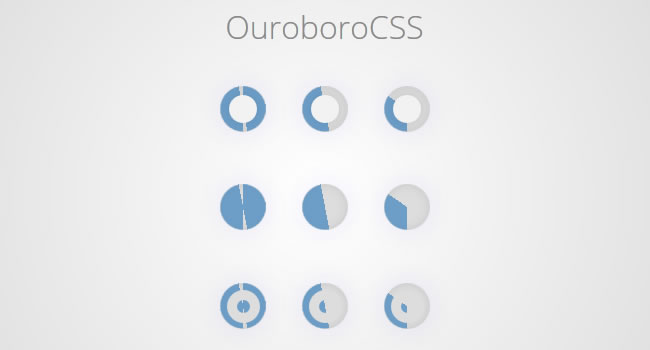
CSS Loader 
Pure CSS3 MacBook Air with Thunderbird Display and Keyboard 
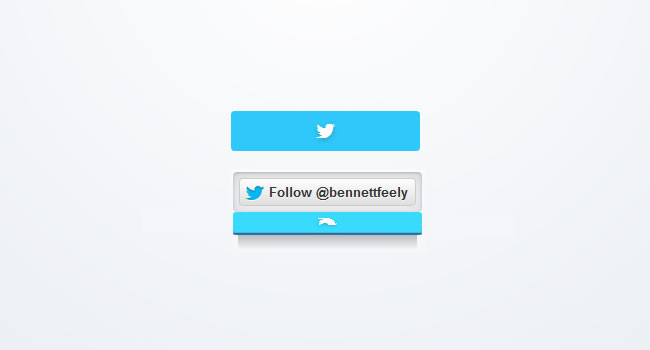
Twitter Button Concept 
CSS3 Loading Animation 
Pure CSS3 Vertical Menu with Hover Effect 
CSS3 Stamp effect using radial gradients 
I Love Blur 
Social Navigation 
Login 
Calendar 
Social Footer 
Parallax Landscape 
CSS3 Thermometer 
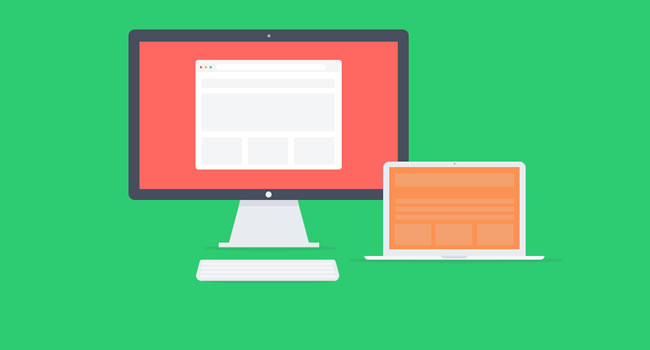
CSS-Only Responsive Layout with Smooth Transitions 
Flat CSS3 Weather Widget 
Flat Responsive Sliding Boxes 
Tiny CSS3 Round Breadcrumb 
CSS3 Hover Effect using :after Psuedo Element 
Flat UI Elements 
CSS Flat Button Shapes 
Email UI 
Flat Icons CSS 
翻译于http://www.flashuser.net/25-html-css-code-snippets-codepen http://www.960px.cn/?p=429 |