|
正好要用这个功能Hwofar从很多网站搜集下来,内容有充分,并未删除,还是希望能让大家节省些时间
. I, _0 Z$ k8 w$ s/ a9 A/ l, L4 ]6 f1 U
Drupal模块DDBlock的特色介绍 7 d$ d' P# h* ^; [+ z" g* w8 r) x
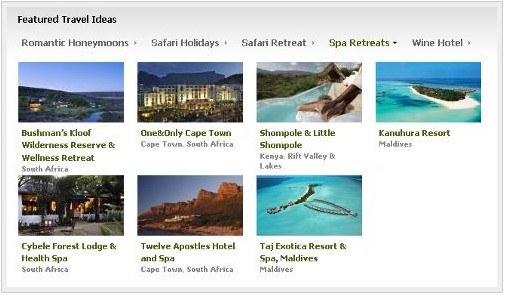
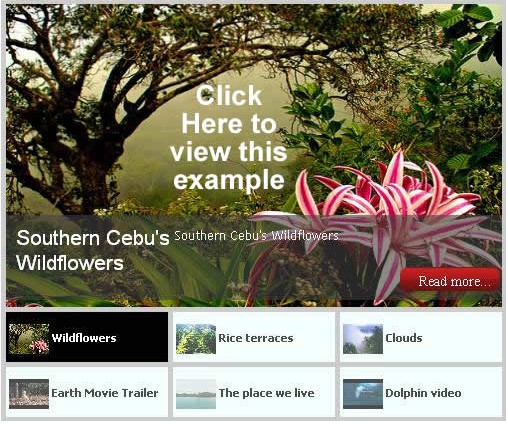
DDBlock(Dynamic Display Block)主要用来在首页上显示展现最重要最具特色的一些内容来为网站做宣传。你可以展示站里最新的文章、最流行的内容、最新的产品、代表作等等。) [4 j" K$ V$ E% E; x
 % u. d) Q# B1 H; P% \5 N0 W, v$ g
% u. d) Q# B1 H; P% \5 N0 W, v$ g
- q. P1 X0 \+ ?# k- W* r+ h
 : h9 n4 g: [1 r! [) n% Y, J
: h9 n4 g: [1 r! [) n% Y, J
4 Q6 G% R6 N- _0 r& d, s

o) W# {/ Q P/ i: t; `) R4 q5 s) A

6 ?, S4 L% e3 _& S1 ^
$ ?3 E' w4 d; B

. s: u4 b/ s Z7 p4 z# L# k* o" W* k4 y8 J& i
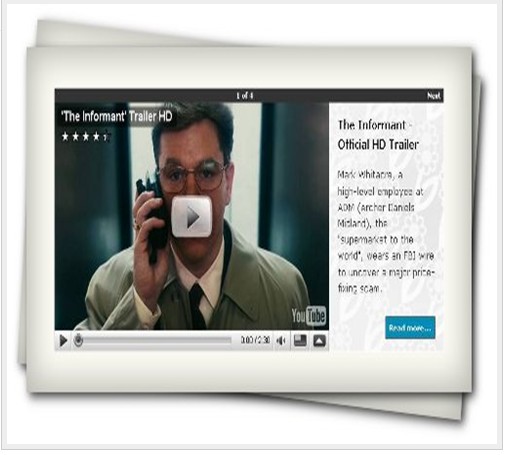
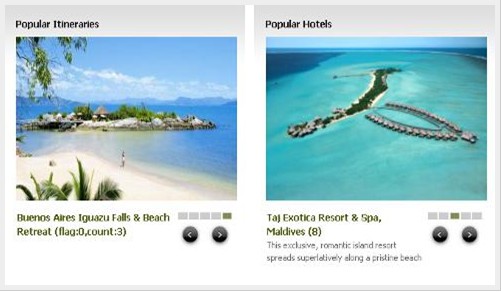
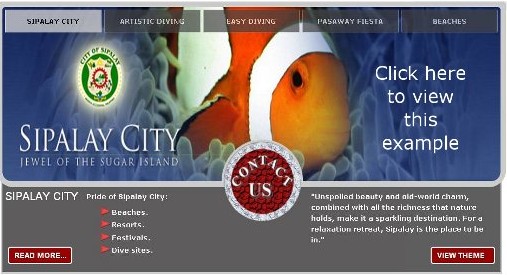
(以上图片均来自:http://ddblock.myalbums.biz/,需要查看更多演示的,可以到这个网站去逛逛。). u7 S8 e& t/ W- Z2 U. x+ t
2 W/ |3 i$ t" X/ I- D9 j+ x0 P% T- C
# u9 \- C8 \5 P- h: ?' e1 D' `2 jUbercart产品/ P6 ]% e( ~! {, A- x) Q( [
. y9 i) p+ i/ g7 o- m! p
DDBlock还能够很好地和Ubercart模块配合使用,用来展示最新产品、打折商品、热销商品等等。6 G0 c ?0 W! Z- \( ~" S. q
/ E4 l$ _+ t- ^图片画廊7 U$ e, A( |- z* M
4 T, P( P. a: s7 c) W3 O你想在你的网站上弄一个很棒的图片画廊吗?DDBlock同样能为你呈现出有吸引力的图片画廊。) m* o& W; | b$ _, H4 M
$ I' A9 R* q8 d* T8 x. S
视频画廊) f _+ }9 H+ q7 g) G
' H1 T$ n6 L9 `7 `9 G
DDBlock还能够被用来展示一系列的视频。: ?' H) |7 c: u* i
DDBlock提供的基本选项就能为您带来制作首页幻灯片的出色选择,它目前共为您提供了25种幻灯片播放的效果。/ V f7 V$ Z3 r- f) i5 Y: z3 F% x
+ Q6 Y+ l8 e6 n2 D/ [( x) y文字滑块
9 {5 K5 n0 c; v
1 |5 ^' |" W6 r( Q除了提供图片和视频的缩略图做为滑块以外,你还可以使用自定义的文字来做为滑块内容。
5 j$ k) x g6 V3 R5 [# T1 L1 e9 s5 h% q' Q7 N& S, y
任何内容1 y4 p0 p0 `9 S6 k
' `6 t& P1 G8 Q9 l' e+ B& L
你可以使用DDBlock来呈现几乎所有种类的内容,包括:
3 D* ^" }: |3 D( k$ _
8 s, T5 w/ @1 V图片+ l# T- d5 _$ L) P
视频
. E9 j% L1 Q* d; m4 T. \& Q文本- F! {, E# S, x2 p! ?
按钮
) `. x5 X+ _% A9 _0 ^链接; ~& @) I9 V- x
以上任意内容的组合
( y K3 l; D; k+ p% w9 W% q
" }( I# y/ }5 T+ ^" P% u2 ?
$ q- r7 ^7 N. u# Z2 l+ \ q% y- Z6 I
支持从多种内容类型中得到数据,支持的类型包括:5 E5 n; G5 d3 z: W" J4 `* K6 M: q
, s( }; N- @! {1 ?过滤后的CCK\Views& ]* B: b* V9 \6 z' x2 s
节点队列) v: M0 \" y& C# J, P, A) g+ k* q
对应图片文件夹的基本幻灯播放8 T# d& E% A# L6 }8 A
html格式的节点的基本幻灯播放/ |) D6 d) K& X9 [# l! ?" |
% n t4 t9 {1 U7 @ U% |+ C7 J
1 t3 i; w6 \; n$ O- T* Q你可以配置的幻灯播放区块数量是没有限制的。幻灯区块可以在一个页面的多个地方出现,如果使用JavaScript式的幻灯功能则对CPU要求稍微有点高。我们建议把图片之间切换的时间设的尽量短,而把每个图片停留的时间尽量设得长一些。; l& n* U, q* R. ~' E
每一个区块都能单独设置,可以设置的项目包括:
, o- C3 i( o; @8 K% x# H内容选择% H- c% [+ [ ]) |; j: L
主题布局选择9 H1 t7 e3 J. i$ x/ k, n4 g
Image cache的一些预设配置
1 x8 w$ Y0 e! K; T- A6 j* Y) K图片切换效果选择
: g2 P# d4 Z$ ~* s" U& N5 k) _允许添加自定义图片切换效果9 @4 p9 R" J- t( O) U& K+ g0 g# J
一个幻灯片内多种切换方式
6 Z; Q1 J* O1 K8 p) L图片切换速度
5 |1 _$ u' b/ m' |4 c2 R图片停留时间
0 M( C4 j o8 y) Q' U" ]" f3 D滑块顺序定义
0 o1 x! J- e; _0 v9 E# H# e当鼠标悬停的时候是否暂停! T [0 l* C c- H( P* [
是否有点击后去到下一个图片的按钮
- t) S: u3 s* m. I, l$ Z翻页按钮6 k, D# h: K1 D L3 c9 I% B/ S2 ^- O' E
翻页按钮位置选择2 i; R7 }: J% j& k9 x d. a
图片的事件触发器:点击、悬停
3 i1 i8 E& N; j& z2 b8 M自定义图片循环方式& L" E, v+ ^% a
滑块文字效果
' N& V. ?. U) K9 `( m滑块文字位置
9 e4 b+ P$ o2 O$ G4 J滑块文字速度和时间
& f8 o. l/ H; ^4 N2 q+ Y
3 n) X" e' T0 p' v* ^( Q& G' f% h/ j' Y
* m& J& {: E. @; h) V9 F! E" o幻灯片编号,前后按钮,文字说明,图片翻页块) n! b: x; w6 v
8 ?/ |' ]8 s5 ]2 j' yDDBlock允许我们选择各种不同地方式来实现幻灯片编号,前后按钮,文字说明,图片翻页块等功能。
+ K' n( t3 Z. w' i z# I0 [7 B( v8 t1 t1 R
免费和收费的主题布局
/ \, u3 ?5 [' @( k! E7 u V5 V$ n3 C- A. z9 l* p7 [ ^
你可以免费地使用一些受主题,这些主题受通用公共许可协议保护,只要你不做商业目的,是可以随便使用的。免费主题还会不断地有更新,这些更新多是从一些付费的主题变来的。
# _# f$ |1 N, ]& x& ~# `2 s. ^( c4 |4 P3 y6 X7 J# }5 E
原文链接:Dynamic display block slideshow module for Drupal Usage and Features! I# x% u2 a1 n# H$ W- `% j* D" O
/ A6 e/ K6 u* N4 @$ |
% d X8 ]1 ^+ `- p% T
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------2 R4 o6 l6 u. V# W/ a' y* ]
4 O, E, T. i* R- c 安装 DDBlock ! @) _4 ]( \# F9 l
下载及安装1. 下载 JQuery_Update 模块2. 下载 DDBlock 模块3. 将 jquery_update 和 ddblock 模块解压到 sites/all/modules 目录4. 访问 管理 > 站点构建 > 模块(admin/build/modules)页面,启用 JQuery Update 和 Dynamic display block 模块,点击保存! @3 J1 x' e5 l* I9 v
可选,如果希望 JQuery Easing 效果,可以到下载 JQuery Easing 插件1. 到 http://plugins.jquery.com/project/Easing 页面下载 1.1.1 版本的 easing 插件2. 将 easing.1.1.1.js 文件复制到 sites/all/modules/ddblock 下
- A4 F7 M1 S0 _+ O2 g, W1 s8 n * A4 o) p7 j" ~6 T& ~
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------6 U, c" O& Y) X5 B
# q/ [4 u: v; R- {( X 使用方法:3 Y) v7 j. F/ p8 w1 n( j' K+ K3 ^
1.下载ddblock,jquery_update,将下载的文件解压到sites/all/modules目录下;
/ O# {, ^$ `" Y' v2.浏览器到admin/build/modules/list路径下开启以上两个模块;
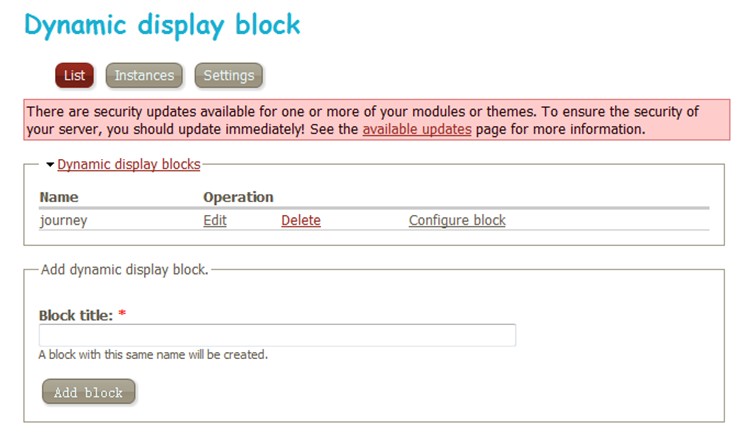
! m" S# u2 Z2 f$ B! K$ n5 `6 P( L9 B) Z3.admin/settings/ddblock添加一个Block title;
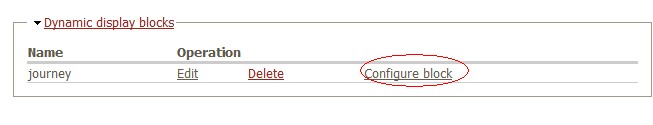
! x3 X- `- j3 l3 \# w. `& c4.点Configure block,0 @1 F. F B' s# Y7 F
设置:" v5 x3 r+ r f( j' u* Y8 g3 v8 W
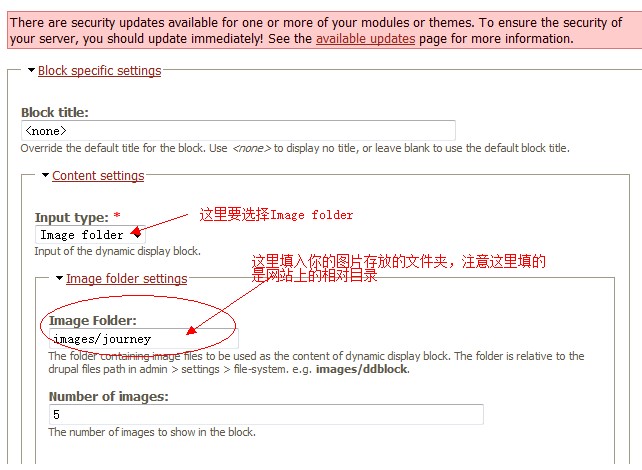
input type:Image folder
+ v2 ?! H1 X+ y b9 w& L7 _# ` Image folder settings:ddblock
/ o2 o4 ?, s1 o9 v7 |4 S 在项目目录\sites\default\files下新建一个ddblock文件夹,将一些图片放在这个目录(\sites\default\files\ddblock)下,
5 D4 o$ A* h4 @- |4 a$ N5 z点保存." A0 x4 _/ A) K* ~( u
5.导航到admin/build/block/list设置刚才添加的block显示的位置.
2 G S4 s% k+ N
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
6 K: b3 I* C) B- ~; B* _9 i! B6 T1 L, k( B, l' T: X: u
附英文视频: ddblock安装教程
I @8 ?. {# `! B) H: r8 khttp://v.youku.com/v_show/id_XMTI2MjQ0ODIw.html ! R# C( k$ [* g1 L" v7 d% h
基础教程
6 ]* @* `; o2 W. A7 s3 U1 ]& k' x5 D3 G. V' u, q$ h) P# v5 p
) a+ R, b- p3 v: R8 k
/ c3 N: T0 k5 V, B
----------------------------------------------------------------------------------------------------------------------------------------------------------------------- ' [3 @8 n" n3 }; k R2 `
十步快速配置DDBlock---Quick configuration in 10 steps 4 _6 i" c7 R0 p$ Q/ u) d8 F# ~1 `7 k2 L
找到DDBlock的管理页面1.通过导航找到DDBlock管理页面 Administer(管理) > Site configuration(站点配置) > Dynamic display(DDBlock)。
! `, b) _3 O; M1 H! D! t7 o% s( O$ t4 X: `# h1 M. _

! N1 l' A7 Y9 [5 O. H% o @$ W" z# Q% t3 c: S& v2 [' F
1 P1 X4 l, L0 g9 O% A* O* c; \新建,配置然后启用一个DDBlock
; J% {6 g: u8 A* @# h h/ E; L1.在区块标题(Block title)处输入DDBlock区块名称。' {- B3 U8 Y' ?- L
% ]) h o$ s. K4 C6 M, o4 A
: t ?! G4 q$ @* e" Q w- s( C, Y/ Y

" z8 H. Q0 J3 `3 y0 x- L* D1 e$ u" C* J1 Z+ p
2.点击添加区块(Add block)按钮。
: J" r) u/ j8 @, }9 g$ q, j3.点击DDBlock区块列表旁的配置(Configure)按钮。8 x; r+ f( Q0 D, Z4 |/ H; O
& s3 Y4 B) M( ]" k1 q/ S) z8 }
5 D: b& R4 L' T0 N( z/ C

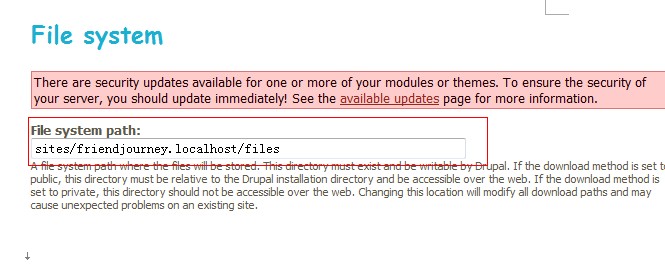
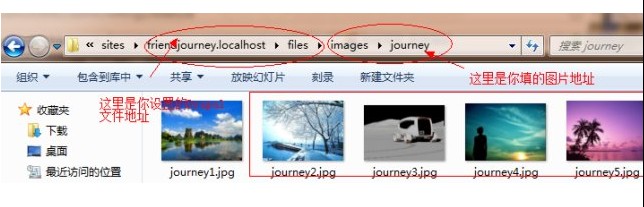
3 G# g- |. T' U6 j; b$ P. H8 w4.把图片文件夹设置为你需要展示其中图片的文件夹,注意这里填的是网站上的相对目录,我这里填的是images/journey,你可以自己在网站文件里面新建一个目录填上。
1 b/ U' O/ ~) E/ p. m3 H5 O/ R) O2 w, b
, }$ Y0 _6 z+ Z8 O
 + _& n L) Z8 k1 j& j
+ _& n L) Z8 k1 j& j
# J- O$ t" H0 k7 t
$ ~4 n! y# l: s: J% \7 a! r4 P5.还有许多其它的设置选项,现在可以暂时忽略,直接来到页面底部,点击保存。
; ~$ ~ ~* ^' q2 {: @( k6.保证你所填写的目录是Drupal文件地址下的子目录,你可以在Administer(管理) > Site configuration(站点配置) > File system(文件系统)配置你想要的Drupal文件地址。这一步非常关键,如果你的目录是drupal找不到的,那么在之后的图片轮播处图片是不会出来的。' y8 g8 ]3 r( V3 `
1 b: v2 B5 c6 M, g3 J/ i' q2 S9 Q9 {% X. h1 E
$ C1 ? D+ o3 Y

4 x" g! @# {, q, Z" s# y7.在图片文件夹里面添加一些你要轮播的图片。
S- |6 ~ z- \0 Y; g7 W( a; \( P7 h% d, ^$ I& w4 t
/ _: l. Y+ h8 b2 `. H

0 [) y9 S$ z' k$ N% Q; j, E$ g+ g h5 W' I3 O" d
5 L' ?2 [8 ~; C% T1 R% N2 P" x9 |8.通过导航 Administer(管理) > Site Building(站点建设) > Blocks(区块设置)打开区块设置。
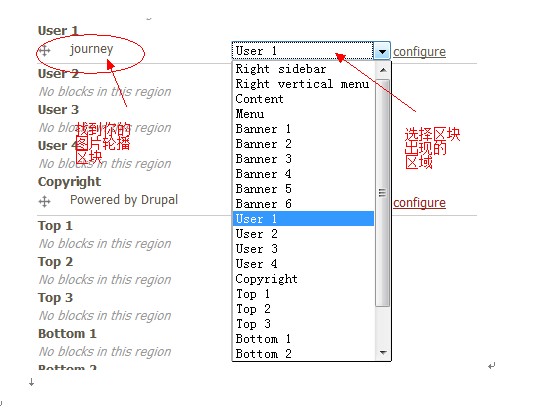
6 Y" @1 N' [. ]' @9.找到你的图片轮播模块区块,在它右边的下拉列表中选择你希望它出现的区域,生效后你的区块就会在特定区域显示。
% {: X- _; z5 W8 L! u7 ~& ^: k( t3 S9 \* v% i+ w2 T+ s' N! S7 @
# I" P& l, k# ^1 b
) | I8 h0 Z2 W

5 B) ?- y5 b5 Y$ y# m: g6 d2 X0 p) b$ a2 c$ h9 H1 l
10.点击页面底部的保存按钮以使设置生效。
+ T/ B% [: R& U+ r; A( _& H& ?9 T6 g8 S9 b
9 {9 @( e' ^" }' E7 X经过这10步之后你应该就能看到你新添加的图片轮播区块了。! c3 _: O( w; l
你随时可以通过DDBlock的管理页面来更改你的图片轮播区块设置。0 S# ^0 c3 Z' I" [# {1 }
当你想让匿名用户和注册用户看到特定图片轮播区块的时候,你可以在用户权限配置页面(administer管理 > user management用户管理 > permissions权限)来更改设置。! N& K- H7 G; t7 a7 C6 K1 E0 K" a O
+ |& f( u* e& j* s3 c7 y! X
如果经过以上10步操作,你不能立即看到你的图片轮播区块的效果,不用着急,take it easy, 耐心检查每一步操作,一定能找到解决问题的蛛丝马迹。
) v/ E; F2 @/ N下面是我遇到过的一些问题以及解决方案,希望对你能有帮助:8 d; B1 [; x0 U. @: s. V6 C
1.区块标题出现,但是图片不显示。. [& e3 I' O8 H2 f/ {
a.前面第四步所填写的图片路径有误,检查确保你填写的是站点目录中的相对目录。. I! A, y% K$ R5 k7 q3 E e# L$ q
b.图片没有放在合适的文件夹内,或者文件名是中文,更改为英文和数字组成的名字,确保图片放在特定的文件夹内。
# e2 A8 r2 r9 |" q c.浏览器缓存没有被清除,可以通过Drupal的导航菜单内的清除缓存功能来让图片出现。
/ b! `$ x" h/ v. @2.图片显示了,但是觉得区块标题很多余。" O$ o9 k6 D* ?" P
通过更改区块配置页面的第一项区块标题,将其设置为<none>,标题就将自动消失。- o/ g- T- A7 |4 s
……* b# [5 { ^) x# Z
9 m w1 ]) U6 S3 T S1 S* {
! V0 D2 k5 B5 t# z原文链接:Quick configuration in 10 steps" l! Y7 S3 g+ S k
$ f' h7 Z1 l5 G( n4 e- }% v) Q4 A* w5 @( w3 [1 b
1 |' e8 P/ `* B4 f4 X! y) `7 T2 Q! F------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
. B' I. {) p6 z- p# U! S
, Q: @3 h0 r2 d) r
如何创建图片轮播块DDBlock 2 J' M. u( O7 w& K9 z
8 r7 Q E" c4 u『翻译』如何创建图片轮播块DDBlock(一)指向其它页面( t9 ^) W' A9 s1 b( W
这篇文章介绍了一种使用DDBlock实现图片轮播效果的方案,在这种方法中我们需要创建一个带有图片附件的节点(使用Drupal的核心上传模块)。 h* b* U# i( Y# N: t4 _$ ~
3 n6 q) D) }3 {" C* B% v+ r$ D
0 M( M! }' G: l& H
在这个节点的正文中,我们将使用以下HTML代码来实现图片轮播效果: <!—图片轮播滑块集合 --> <div class="slides"> <!—第一个滑块--> <div class="slide"> <!—图片链接到相应的节点地址 --> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> <div class="slide"> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> <div class="slide"> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> </div> 代码中的"link to image"将需要被替换成该图片对应的地址,而"link to node"则按你所需替换为站内的某一个页面或是其它站点的页面。我们会配置DDBlock的图片轮播块来指向新建的节点。由于这种方案实现起来比较死板,所以更适合于用来展现站内为数不多的一些静态页面。如果你在寻找的是一个能让每一个滑块都对应一个节点,都有一个缩略图、链接或者是其它一些文字以及“详情”按钮,那么这个方案并不适合你,你可以去DDBlock模块的高级选项中找到答案,我会在另一片博文中翻译高级配置的过程。
) D1 T5 g7 s$ o% C我们在这里将会新建一个名为“链接到其它页面的图片轮播”的内容类型,一个名为“ddblock images with links”的节点,以及一个名为"ddblock image-link slideshow"的ddblock。我建议大家在跟随本教程动手配置的时候还是沿用这些名字,等你把功能实现,看到效果之后再更改为其它的名字。3 E/ T' _: R! b% _6 ?) G% a
链接到本站内的其它页面安装过程:下面将列出一步一步教大家如何设置一个点击后链接到站内其它页面的图片轮播块。创建一个内容类型找到创建内容类型的导航菜单1.打开 Admin(管理) > Content management(内容管理) > Content types(内容类型)。
; J9 ^) y) [+ K: t: ?3 E/ n添加内容类型1.点击添加内容类型的按钮。2.填入以下fields(变量):?名称 – 比如 ("链接到其它页面的图片轮播").?类型 – 比如 ("ddblock_images_with_links").?描述 - (可选).

, D2 s j7 c5 q9 v: n. ~
3.点击保存内容类型。 4.点击manage fields 来管理该内容类型内的变量,添加新的变量用于之后上传图片。(需要先启用上传模块才可以添加图片类型的变量)。
# `/ V( K; C/ `! U5 }7 h+ j
- o+ [3 H: q* T& E H7 ?# V- c+ o
5.点击保存之后会有另外一个设置表单,这里需要把Number of values(值的个数)设为3或者无限,方便之后上传图片,然后点击save field settings(保存变量设置)。/ s: S* V7 L5 o4 x( G
创建一个为图片轮播提供内容的节点找到创建节点的页面1.打开 Admin(管理) > Create content(创建内容) > "链接到其它页面的图片轮播".创建节点1.填入以下内容: ? 标题 – 比如 ("带链接的图片轮播").? 在正文处输入以下代码,意思是图片轮播块将有3个滑块7 I. f' s7 u1 k/ B m
<div class="slides"> <div class="slide"> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> <div class="slide"> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> <div class="slide"> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> </div>
. P$ d; O: R/ f; C) t
( G. W* `; |( i0 r; {3 V! _
2.上传3张图片到节点上,你需要先启用upload模块才能操作这一步。
3 r6 _& Z6 {6 U. I" f. S3 X' O
* x9 x. w% W: a3 q0 P
3.将三张图片前面的列表选框都取消选择。 3 p& O- ^% [6 s! ]8 P) F
# P v$ n) N, q' h4 K
4.你需要把正文处的 "link to node" 和 "link to image" 改成有效的链接。
5 J6 y: W0 ?: J$ V/ j"link to node" – 改为链接到某个节点,或者站外的某个链接。比如:"node/1"或者http://themes.myalbums.biz之类的站外链接。"link to image" – 改为链接到图片轮播块中对应的图片. (可以直接复制上传附件处的地址) 修改后的代码应该类似这样的:<div class="slides"> <div class="slide"> <a href="http://themes.myalbums.biz"><img src="http://friendjourney.localhost:8082/sites/friendjourney.localhost/files/journey3_0.jpg"></a> </div> <div class="slide"> <a href="http://themes.myalbums.biz"><img src="http://friendjourney.localhost:8082/sites/friendjourney.localhost/files/journey1_2.jpg"></a> </div> <div class="slide"> <a href="http://themes.myalbums.biz"><img src="http://friendjourney.localhost:8082/sites/friendjourney.localhost/files/journey1_2.jpg"></a> </div> </div>
1 |/ ^% l* y# e; m4 z0 S5.将输入格式改为Full HTML
% @3 V7 l" q& v& w% T9 c2 z' `
: Y: e" l9 @9 y( p" c
6.在发布选项中将节点设为已发表.7.点击保存.
: S X* u7 _. k! `4 \增加更多的图片块在我们设置的这个“链接到其它页面的图片轮播”节点中,只能显示3个图片块。如果你希望显示更多的话,把下面的代码复制到正文代码最后一个</div>前面就行了。
. s' A+ h2 ~! y* G为DDBlock模块启用你新建的内容类型在你配置DDBlock之前,需要先启用你刚才新建的“链接到其它页面的图片轮播”类型。在DDBlock中启用新的内容类型的路径1.打开Admin(管理) > Site configuration(站点设置) > Dynamic display block2.点击“Settings”(设置)选项卡。启用内容类型1.在内容类型列表里面,勾选启用“链接到其它页面的图片轮播”。 8 j3 W8 L( m( j* P5 c
# N% ~8 d" X$ X' l* M* T9 y
2.点击保存。 为“链接到其它页面的图片轮播”增加一个新的区块添加区块的路径:1.打开Admin(管理) > Site configuration(站点配置) > Dynamic display block。增加区块1.在区块标题处填入区块名称 – 比如:链接到其它页面的图片轮播区块。
. S" ~: m" _/ m3 H
4 V1 q6 @8 b$ h, G# }/ ^
2.点击增加区块按钮。配置区块 -链接到其它页面的图片轮播区块你可以通过两种路径来找到配置区块的页面1.打开Admin(管理) > Site building(站点构建) > Blocks(区块) > "链接到其它页面的图片轮播区块"。2.打开Admin(管理) > Site configuration(站点配置) > Dynamic display block > "链接到其它页面的图片轮播区块"。7 H( H: z( Y8 {! b4 E
配置区块1.在Input Type(输入类型)下拉列表中选择:Content Type。2.在Content Type(内容类型)下拉列表中选择:ddblock_images_with_links3.在节点下拉列表中选择你新建的节点,比如:链接到其它页面的图片轮播 : E% ]& |( O( @' y4 ^
8 M9 ]1 k1 r1 ~" D& Y9 l+ s% G
4.设置其它选项。% q$ X9 Z/ c# K7 k
注意:1.将Content container(内容容器)设置为div.slide(对应我们之前粘贴到正文里面的标签)2.取消勾选Next(下一个)选项,取消后用户点击内容时就不会自动跳转到下一个内容了。3.勾选User Pager(翻页块),之后会出现对应的几个设置项进一步该翻页块。
* i# V- k9 k& \3 Y6 K0 o
4.点击页面底部的保存按钮。 图片轮播区块: 你可以把你的图片轮播区块放到任何你觉得合适的区域内。我这里选择了Banner2这个区域。点击保存之后就能看到你辛苦设置的图片轮播了! 1 U( ?6 ~/ ~9 w1 R
# q6 T0 ]3 j/ l$ M3 L, H
6 ~3 ~% t6 T2 |" ?- k" {2 W& V
美化图片轮播你可以通过重写模版文件node.tpl.php来美化你的图片轮播块。找到node.tpl.php,复制然后重命名为node-[Content-type-name(内容类型名称)].tpl.php,再按你的意思去修改图片轮播的风格就行了。. j& l* b" K( O$ v
常见问题当你发现节点标题会在图片切换的时候闪出来,你肯定想把它干掉,你有两种办法:
( ^: d. y& Y3 w
% y' l+ @" f) D1 u M c
1.用CSS来实现,比如:#ddblock-ddblock-[ddblock_nr] h2{display:none}替换 [ddblock-nr] 为DDBlock的数量, 替换后变成:#ddblock-ddblock-3 h2{display:none}% h2 l& k0 R' C7 A7 g: C' L
2.通过重写node.tpl.php来实现找到node.tpl.php,复制然后重命名为node-[Content-type-name(内容类型名称)].tpl.php去掉像下面这样的代码<?php if ($page == 0): ?> <h2 class="title"><a href="http://luhewan.blog.163.com/blog/<?php print $node_url ?>" title="<?php print $title ?>"><?php print $title ?></a></h2> <?php endif; ?>
) |6 w. O4 e; |2 R! X原文链接:http://ddblock.myalbums.biz/node/849
/ L+ y; n, I. n: z$ z
& H9 t9 D' e% O, j( l$ Q$ [; T1 P: p4 ~) J
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
- I8 a2 Q9 c4 }" g7 l, Z8 U& P4 O+ j0 s3 j# V* p
+ W8 ` B l$ [* \) G
6 j# e8 i/ k ^5 t* f
2 W# W( ?7 T! d. g |
『翻译』如何创建图片轮播(二)图片来自图片附件文件夹
0 g5 f3 L0 H" D% b! l# z简介3 a0 q% K" ]. e1 s+ M8 S
在这种实现方案中,我们要新建一个带有图片附件的节点。(附件启用方法请参考 如何创建图片轮播(一) 。# O- P5 x" S2 C- @
uploadpath模块是一个用来自动把各个节点里的附件分别放到以节点ID命名的文件夹里面,它自动创建的文件夹路径格式是ddblock/nid-[nid]/images。
9 ]/ ~: t: Q; S5 |1 `4 T! T我们接下来将配置DDBlock的图片轮播块来从这些自动创建的文件夹中获得图片。 {$ o D# P) X. G9 G, h4 W( g
每一个图片轮播块都需要单独配置一个新的DDBlock,它的图片路径会被设置成类似ddblock/node-116/images这样的。7 m9 l* ]: C. m. {: X2 O
这种解决方案对于创建单个或少量几个图片轮播块比较有用,如果你在寻找的是能够像图片画廊那样一页显示多个图片的方案,那么你更适合去看另外一篇教程:如何创建图片轮播(五)一个节点多张图片的高级图片轮播 。5 x; L% Q! C: q* I* `. V* g9 P
6 t _1 x4 [, p- _- y+ U
准备工作
( d5 i7 a0 V0 Z+ Z你需要首先安装了uploadpath模块,才可以进行我们接下来的操作,该模块下载地址是http://drupal.org/project/uploadpath。
) P% H' V |; V7 b R
" e' f& Q6 K9 L. Z) |创建一个特定的内容类型
0 \9 x3 \1 z9 b最好能够专门创建一个内容类型用来为我们将要创建的图片轮播块服务,这里我们将这个内容类型命名为ddblock_node_gallery
# E2 o; J* j8 O2 y% n具体步骤:
2 B; {8 \. w6 X3 D/ k0 F5 O- k1.打开内容类型管理页面 Administer(管理) > Content management(内容管理) > Content types(内容类型)
6 P; {8 ]4 e6 W5 i8 s0 H7 O0 K4 r2.点击添加内容类型。
& k; }' G; ?1 q! }5 _. u8 E! v m3.填入以下变量值8 q7 a9 ~" F2 ~: t
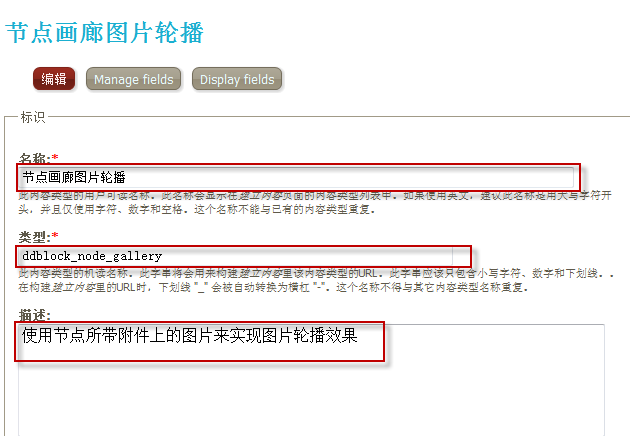
· 名称 - 节点画廊图片轮播' L }* S+ T/ s# J8 o4 P! b/ t
· 类型 - ddblock_node_gallery! W1 D& |$ u+ l* a0 c s# d r
· 描述 - 使用节点所带附件上的图片来实现图片轮播效果
% |/ i( Z' H! z, V/ c- F
6 X" k1 ^ h) b& n% r
 & s& i, ~$ x* @! n! `# ~- Q
& s& i, ~$ x* @! n! `# ~- Q
+ O* |% Z8 }+ V2 v
2 P$ r7 J% \. ?3 V# F4.点击保存内容类型。6 K2 l$ }+ l$ X, [# Y4 F
8 @ p6 ]0 t4 [$ v. q/ m4 m, V
为新建的内容类型创建上传目录
, m( E n0 l d$ [
?5 b7 ?* x; x# K2 K" A+ M6 f1.打开uploadpath的管理页面:Administer(管理) > Site configuration(站点配置) > File upload paths(上传路径)
! C" L( \& z* F+ Z5 j H6 i3 [+ X2.展开Patterns for each node type,
& I3 a5 L" L. |/ F8 ?, F1 L" ?3.在节点画廊图片轮播这个内容类型的路径模式处输入ddblock/nid-[nid]/images。
$ q ^5 h5 C. _2 {$ M; |) N6 V7 l8 M4 a8 {. e
1 }* I& ^) p! x; z# f2 w
) O5 p4 S1 n5 y% v" O
 * ]4 |% ~; o, m& E
* ]4 |% ~; o, m& E
' D* K; d7 G% G4 N) ~
% U5 {/ W" b/ f) N. b; I7 r4.点击保存。
S, v3 n2 J3 z$ i S" {8 Y ?+ t' Y8 A
新建一个节点9 `& Q' H# E+ l* x3 W
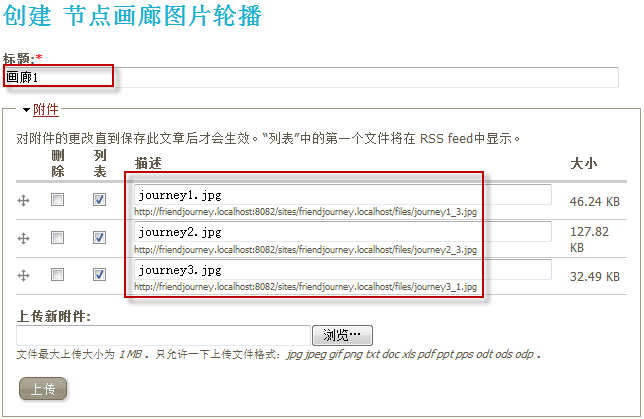
1.打开新建节点页面:Administer(管理) > Create content(新建内容) > 节点画廊图片轮播1 b- j9 F0 u/ ]9 ^& J' Z3 P8 v
2.填写标题 - 例如:画廊1
# \* g: t' m# F' m3.上传图片 - 用来做为滑块预览图的图片。
9 C$ a. y' P# b( O8 X
- ]7 Y* t7 y) g0 N+ P: H2 E
) e3 f) q0 I9 L" e+ T0 _1 k& O; L" J3 Q' V2 w5 [) B9 z2 s$ Q
 1 F3 \5 ^$ ]2 P
1 F3 \5 ^$ ]2 P
: q7 n2 Q3 s! N3 l# V
5 V3 b7 {) h( V0 P0 D* q# @4.点击保存。! j1 v. B0 h: E. M2 C9 z6 ~. H
注意:+ u1 v& q+ g0 {9 f4 D* U; n4 {) ~, W2 p
1.为了让图片轮播可以开始轮播,你需要至少上传两张图片。/ Q! \ x) q' I1 l! y
2.uploadpath模块会为我们自动创建目录ddblock/nid-[nid]/images。9 j" R2 V+ T* M% ]6 w# S
3.点击保存后注意看一下地址栏处显示的节点ID是多少,我们在之后创建DDBlock的时候会用到。
* v& w y+ e" _0 g7 L5 s. s7 p* e$ V4 }4 g8 t7 I3 X9 M. j. W* G
创建、配置和启用一个DDBlock
5 H& Z) s3 k( C( J( I· 打开DDBlock管理页面: Administer(管理) > Site configuration(站点配置) > Dynamic display block
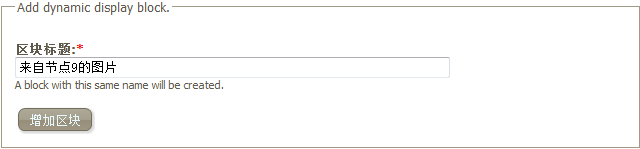
6 b( _5 z$ e' D8 o" G& R/ Z· 在页面底部的区块标题处输入名称. 比如来自节点9(9指的是你刚才新建的节点的编号)的图片9 或者其它更具描述性的名称。" T) ]3 L& M( L
9 I& ~" M' f. k8 Y& i0 _! s0 ` t+ p6 W
. q2 {$ ~7 ~# F c. q; A5 v
f& }# l& R7 K+ z4 ^& ~; a% G. t! s1 w. {$ k8 O, c' E
 4 E: T6 h5 K) x% X9 i, ^ f( d+ ^3 Z
4 E: T6 h5 K) x% X9 i, ^ f( d+ ^3 Z
; \. ^* U" {7 n
3 Q8 H# C0 Z6 ` J% v' m- A1 F+ N& L5 t
· 点击增加区块.9 }! S/ p* f5 x
4. 点击区块列表中“来自节点9的图片”所在行的配置区块链接.% K! U% h( }, Q. g
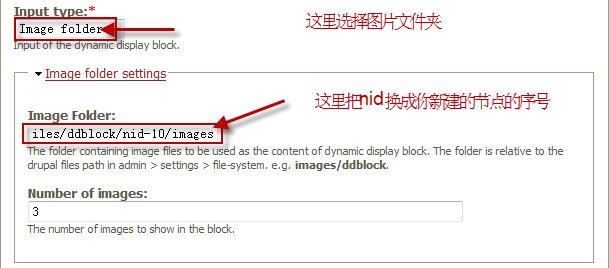
5. 把图片文件夹设为ddblock/nid-[nid]/images ([nid] 替换为你新建的节点.)3 U& U8 z: B, o# }
8 L W4 ^. e; t0 f; b, r5 ^$ ~ Q/ N- S3 K" ]6 h
2 t( g2 L/ `) P9 c9 Y h( `2 E+ O
5 I$ b' g' x" ]

9 q# D/ }4 J) \7 T
% p1 _5 V7 r1 B3 b& f: P) \- ]; S8 Z+ y( I$ o
6. 点击页面底部的保存.
. R+ s( V, g& \6 J7 B5 ]7. 来自文件夹ddblock/nid-[nid]/images 的图片现在将会被用来图片轮播。. z+ {* L$ S5 {/ c
8. 打开区块管理页面: Administer(管理) > Site Building(站点构建) > Blocks(区块).
) H' _0 N9 Q" @# u. q9. 在被禁用的区块列表里找到你新建的区块,然后放置到你想要的位置。9 O. d: e7 j6 Z8 ^
. k3 ?. Z! ^2 V. D4 x
% i& g: X" v/ U9 ], G& u" U
% N: X }, H6 r
7 T7 t$ R J% M2 ^, ?

, _% }, D0 R3 n' ^) T, D
6 @* G& ?3 f* O0 d
8 e9 c/ @/ G; h4 |10. 点击保存., ~& ~: B4 i! d" l# D' I
经过了以上步骤以后,你应该已经能够看到图片轮播的效果了.如果你不能看到图片,请检查你的图片地址是否正确,你的目录应该是网站根目录下的相对目录,如果可以的话你应该先实际打开那个目录确认一下路径。
! _( c9 n r8 q Y3 ^0 o( f/ ?
0 B% C9 W e. W& Z- s0 P 原文链接:http://ddblock.myalbums.biz/node/866
+ s7 n) \0 C8 B. w4 Q7 S( f$ F' M
( e, R! P* {; p% R' l) R
3 ?6 v+ \3 k4 U( I3 K+ H' m2 c! g6 l8 `# E
8 Z4 y% E/ _4 E# z1 U
9 c2 U5 v* t! G+ f
R5 m) Z9 f) R T
3 C9 q$ {( u7 e----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------; ?4 } c$ \( M
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
4 }1 @ z7 L: G% i* a. p8 s8 m) m" d- j. Z, g5 O
2 [$ @# L- k% `8 M$ l
* Z, c: l3 Y7 ]8 K$ h/ Y: r
# I% E8 e. N ? q9 a7 F如何创建图片轮播(三)显示额外信息
' O) V+ N" |" W0 B3 h& K
( _9 E9 u2 v) D! d. b8 M: b- M( B8 p( d4 l* p
本教程会介绍如何一步一步去创建可以显示一些额外信息的图片轮播,这些额外信息来自特定的节点,可以被用作滑块标题,滑块注释或者详细信息按钮。
* x& M- B% F4 ~, K" z8 s6 e) ~( _, q; `* k
; P' ?. S9 O( u: n0 G0 E/ D
 ( P0 j" x, h8 f2 O0 I$ W
( P0 j" x, h8 f2 O0 I$ W
这种实现方法比较适合用于一些内容很少改变的地方,比如说网站的头部主菜单。大部分时候修改这个模块内容的只应该是管理员。所以这是一个不太灵活的实现方法,但对于某些情况是很有用的。1 {. p* D. w/ `# ^. t# h- v. r
我们这里将创建一个例子,主要是三个部分不断轮播:教程,常见问题和例子。当你点击详细信息……按钮的时候,用户将会去到相应的页面。 w8 {5 x% H7 r& n
注意:在设置轮播的图片大小时候,最好能够设为图片的合适大小,就像我们之前创建的图片轮播一样。3 }! E( U6 Q$ Y
7 p$ ?4 S" V) V b! U5 m( o3 R我们将会用到的是:! {9 p3 V4 T) Y4 b1 g
· Content type(内容类型): "显示额外信息的图片轮播"4 P; f" Q' p7 E* M# c
· node(节点): "显示额外信息的图片轮播"/ [3 U C' W E6 C+ B* z
· ddblock: "显示额外信息的图片轮播"
, F8 f e$ R* j) W0 T我建议你在跟随本教程来设置图片轮播的时候,最好先沿用同样的名字,当你设置成功之后,你可以随便改成其它的名字。8 F7 V0 c) s r
0 n% G! y% D$ B" K: n& ]& g8 ?以下上详细的操作步骤' W8 r2 ^% X* N: r7 j2 c1 H8 S! C
& ~# F4 B0 |6 r0 m( N0 K. Y5 B首先新建一个内容类型
5 G8 @4 K* P) S. g$ i· 打开内容类型管理页面: Admin(管理) > Content management(内容管理) > Content types(内容类型).
: Z; Q' K( }+ H" a· 点击添加内容类型.
2 P; I: }4 ^! M· 在表单内分别填入以下内容:' t! K* U/ u' j6 E9 w) ^ l! R
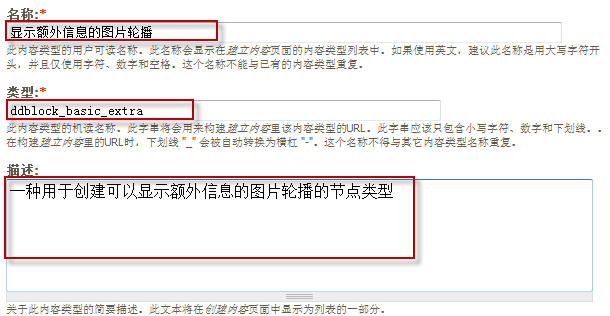
· Name(名称) - 例如 ("显示额外信息的图片轮播").. h" J H% Q1 ]. p/ G
· Type(类型) - 例如("ddblock_basic_extra").8 l. E5 I9 L8 G
· Description(描述) - ("一种用于创建可以显示额外信息的图片轮播的节点类型".). v# w* L! A+ {" H# d
) e( n: I' w% v+ N+ p, [3 e+ g& I
+ d7 @7 X3 b5 V( _% f9 X7 N
; p/ Z: I6 {. _ C# w
 & Z U" B' b; d
& Z U" B' b; d
( K7 j& C+ S1 x2 c, m
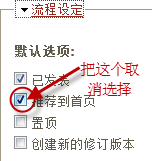
" k) m0 W, y' \· 展开Workflow(流程设定)的设置区域.3 x8 X/ g* N0 k4 _
5. 取消选择“Promoted to front page”(推荐到首页)的选项.
# c8 D" n8 {8 H( L" K5 k4 r9 c0 W" F: V1 Q/ P, w6 y8 S$ F
 ( H, y+ Y; v5 {, R# y" q& m
( H, y+ Y; v5 {, R# y" q& m
/ u4 L9 ~ i% l: ]4 n4 ]
) {. \' L6 i$ B% G: u8 Q6. 点击保存内容类型.
& Q7 O0 J- m# C/ g& `! Z: R8 U7 \9 l, r4 I
内容类型创建好了,下面我们创建一个节点,用于提供图片和额外信息
3 T* z. `2 a) c2 w# b1 o& F1. 打开新建节点页面:Admin(管理) > Create content(创建内容) > "显示额外信息的图片轮播".
8 O' j ]& b4 o* B2. 在新建节点的表单内填入以下内容:
- D4 F$ ]6 a! i+ ^4 `· 名称 - 比如("显示额外信息的图片轮播").
4 _1 w9 Q& o% d3 g, N5 f" K· 在正文处输入以下代码.% a3 [# B5 r" l: N
<div class="slides">
, p* A% j1 e' L6 A$ A6 U <div class="slide">
/ f( H9 ~8 z; G' Y/ s; ~# H7 J <div class="slide-text-left">
* B3 y( _; \0 f/ R( A' n: ~, E <div class="slide-title">2 l1 O0 \: k) b8 [
<h2>[在这里填入幻灯片标题]</h2>
& {& a# L8 U; t" `- I6 X </div>
0 b* J$ X4 \- K8 e <div class="slide-text">. _1 }) z9 N7 @/ J s1 f
<p>[在这里填入幻灯片信息].</p>7 r; z# U0 u9 P d! ^0 o
</div>; s* k' M& I8 e4 E2 S! t2 K+ B
<div class="slide-read-more">4 c7 t7 R- \5 Q8 D( f( A" r
<h4><a href="[在这里填入详细信息地址]">Read more...</a></h4>8 m* J# j! B. [
</div>
M! f8 `3 U% j' [ </div>' r5 L+ l/ j% X: G4 s0 v7 V% I
<div class="slide-image"><img src="[在这里填入图片地址]" /> </div>! m: B, }- X8 |2 \1 Z: P' q
</div>
- M6 d+ F* n4 [: } <div class="slide">1 B8 r8 ]0 N6 T& O2 t
<div class="slide-text-left">
' H+ D! x2 e O+ | <div class="slide-title">
( [. c2 O, j/ z8 @% o: K3 Q0 w <h2>[在这里填入幻灯片标题]</h2>
. V0 l& |; `* x1 i) N$ u' u9 [ </div>+ @' E+ F6 \7 b. ]: Z( {
<div class="slide-text">! V; @8 N( Q) Z, Q- r/ Q* r; v
<p>[在这里填入幻灯片信息].</p>2 G# w' N: A- A. ?
</div>$ m4 F5 p- }3 t4 x0 T/ x# D* K
<div class="slide-read-more">% a, d9 Q9 s B- [
<h4><a href="[在这里填入详细信息地址]">Read more...</a></h4>
2 X( X* i: z6 C% ^( M" ` n </div>
! I/ f0 S) H+ W Z1 Y </div>
# ~ w7 Z: \+ ?/ p <div class="slide-image"><img src="[在这里填入图片地址]" /> </div>2 h0 H2 |4 ~( Q+ Q0 E5 {
</div>
* l/ o) r U5 `9 s) ?6 ^</div>
0 g/ O N0 f! H. Y· 上传两张图片附件.(你必须已经启用了uploadpath模块才可以上传附件,如果不知如何启用的,参考前面的教程.)$ |0 K& j/ D5 U; w6 x
3. 替换代码内容.' v2 ?1 k. t/ c4 g+ b) @, F$ @
这里给出改变第一个幻灯片内容的方法做为例子. 要改变第二个幻灯片可以照葫芦画瓢.
. P8 g2 g# ~) g( O; v" j/ h5 `· 替换 [在这里填入幻灯片标题]为你想要的幻灯片标题.(我们这里使用的是: 教程)* B( z8 m2 ^2 [* x
· 替换 [在这里填入幻灯片信息]为幻灯片的信息./ J+ E" T& S) U9 K
(我们这里填的是下面这个无先后顺序的列表)
- H+ x+ w" V2 P q+ v <ul>% ~# i: `% u& _$ S! Z0 D6 N7 K. n
<li>基本幻灯片教程</li>% m" j0 A! S: q6 G& O
<li>高级幻灯片教程</li>
% j6 g1 E6 n1 ?, w2 \ <li>视频教程</li>8 M' ]* [4 q: |0 ^1 D/ E+ M2 n' ^5 a- ^
<li>手把手</li>
5 |& f2 \6 o$ u5 W& M- ~+ L <li>提示</li>
8 h* b1 l) W) C8 y </ul>
0 S9 E/ f, Q; z0 Q8 Z· 替换"[在这里填入详细信息地址]"为你希望用户点击幻灯片的详细信息的时候链接到的页面.' q: O' {3 `7 c( I
比如 (填入"/node/1"代表链接到节点1的页面,你可以填入任何你想要的页面,只要保证你填写的地址被包括在双引号之内就行了。% m' ^ S& N+ {9 |5 \: }7 W
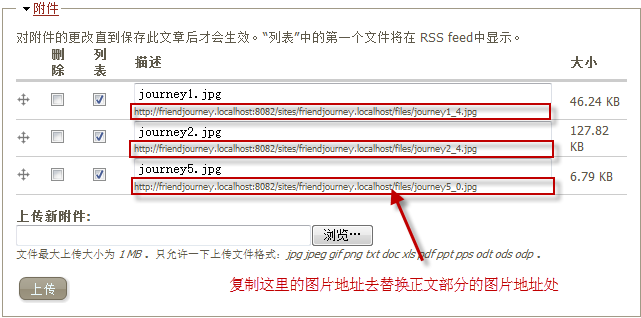
· 替换 "[在这里填入图片地址]"为你希望在幻灯片中展示的图片的地址. 你可以从附件列表处复制图片地址到这里,只要保证地址被包括在双引号之内就行了.
9 s g& S/ g; I; }& e, Y
6 T: |4 K- j8 G: w' g: j+ t+ c# Y) `6 b/ a3 H. }" K
+ h5 r3 j' W$ J# \4 t2 ~

: f8 |, d" b. X" Q5 R
4 m% S; ?, j- V* [9 f, a# V2 ?
( J9 E' n7 {8 N/ o2 c注意: 你不必一定要使用附件中的图片,你可以使用其它任何图片地址,我们这里只是做为演示使用了附件地址。 ~7 n- z. d% H8 ~5 b* S3 I. q/ ?+ L& g
· 重复以上操作步骤,把第二个幻灯片的内容也更改一下。4 t$ B5 _2 S$ p q
5. 把输入格式设为Full HTML.
9 u) N8 ~" v+ X! O6. 点击保存。
! z2 H G! {# r0 C, J. `7 h8 T. X你的正文处代码现在应该是像这样的:2 }: Y+ N$ a8 A2 }3 F. L: ~
<div class="slides">. ?# U; }9 d# Z* l) {
<div class="slide">
% ~& E; R* r4 u- I ?9 G3 E <div class="slide-text-left">
' V2 V4 H9 ^/ ~3 t3 e0 A' F <div class="slide-title">/ I# F i- Y* E; j% X7 x
<h2>图片轮播教程</h2>4 r5 i% N% q' t7 P- J( R" `
</div>5 L+ C, h2 |8 B' C: Y+ [: u1 K/ |
<div class="slide-text">7 `9 D ^% t2 |% \
<p>
+ H3 M2 P! a( {6 E <ul>
8 W8 e* b, Q6 D" P* j! w6 s5 s4 B5 q <li>基本幻灯片教程</li>$ B n+ l: ~& R/ {# @
<li>高级幻灯片教程</li>
( c1 u! l# d0 n/ A <li>视频教程</li>6 E# \; W# k3 @, g! F T
<li>手把手</li>
" W4 c' d$ ?2 ~) E' Q( K <li>提示</li>3 K Q9 S+ L; m5 q( l
</ul>- m* ?1 R A0 G
</p>: m: ~4 g+ Q/ V3 V( U
</div>
1 U1 j" u1 D# T( _ <div class="slide-read-more">
1 C1 `, p, P Q6 d" W& d <h4><a href="http://friendjourney.localhost:8082">详细信息...</a></h4>7 p/ N" j. y0 d/ r. M6 x
</div>
* ^' a( K0 c6 X) F; t" D% D </div>8 W" P8 A, P8 ?5 `
<div class="slide-image"><img src="http://friendjourney.localhost:8082/sites/friendjourney.localhost/files/journey1_4.jpg" /> </div>1 W1 E2 c6 H( r# ]" S1 Q! j: H
</div>
. R" T' h; S1 y3 i0 q</div>
5 ~7 t: b6 C" l3 a* ?/ L5 G<div class="slide">
4 ~$ e$ O) ?# A <div class="slide-text-left">
u# U* B( J& T# @6 r9 @ <div class="slide-title">
; V& w' e- a) ^' }0 Q% a <h2>[your changed slide-title]</h2>
6 E8 N5 {! P" E( ^ </div>
7 a* E, @7 E) H$ F- T R <div class="slide-text"># \9 h- g6 C+ s1 v& v
<p>[your changed slide-text].</p>$ @2 Q/ o( S8 F1 a& \1 k+ _
</div> @9 w8 M( ~% ~9 o' r6 e% F5 e8 f* q
<div class="slide-read-more">
& n3 E; }" c$ J* M$ z5 L9 T! q <h4><a href="[your changed URL/path to link to another page]">Read more...</a></h4>
1 }0 b+ C5 g' {1 S9 f5 | </div>
) O% p+ }) p' {1 h$ X </div>2 F& ?( l% ~/ f
<div class="slide-image"><img src="[your changed URL to an image]" /> </div>7 w3 }+ k) f: {2 @: Q& j& `
</div>3 A4 X* Z# V4 Q& \5 f
</div>
9 X8 o, n' D7 W. N4 d重要提示: 你应该替换所有[]内的内容.% p4 }4 T1 p: l- t
7 H2 Y! T/ H, v$ y! l
增加更多幻灯片
3 i$ D5 `2 U( T, |3 Z5 R4 d8 L! Q为了让图片轮播能够开始轮播,你需要至少定义两张幻灯片,如果你希望有更多的幻灯片出现,重复添加以下div(class是slide的div代表一张幻灯片的内容)) T) L7 O A) Y
<div class="slide">0 x! _0 n% g% w q
...
4 g4 t# A5 O) W9 y. V0 J; N2 B </div>' v$ B8 i, Y* m% a
你可以一次或多次重复粘贴来添加足够的幻灯片。
/ C$ a+ F' X# y" P0 j& Z0 E比如说: 如果你希望有3张幻灯片不断轮播,那么你的代码结构应该是以下这样的
# L' ]) p0 G1 b9 @& c3 g8 e. Z$ H' W<div class="slides">, K4 |6 }2 q) J: D7 k
<div class="slide">
; H& H9 n* H, I ...& q* w; I$ r E& u
</div>
- O% G- U8 F; _, O: X <div class="slide">
. ~& ~3 H) [- N% e* d! t; c( j& G ...9 ~" Y; ~$ ~( t7 p
</div>, N* m `' Q6 A3 {0 m$ C
<div class="slide"> d; ? b( l+ j& p" k1 U
...0 z. A$ ^3 k( c, D
</div>( G) i# C' b' V- I$ a
</div>" c6 t; y2 m( x& Z s
为DDBlock启用我们新建的内容类型) D' d7 u4 x4 Y# _) q
在你开始配置DDBlock之前,必须先让它启用了我们新建的内容类型:显示额外信息的图片轮播5 A- D m2 i% b* U
1. 打开DDBlock管理页面: Admin(管理) > Site configuration(站点配置) > Dynamic display block.. @! R! q+ |2 F# H' @
2. 点击设置.
- x$ {7 U, A7 C$ T3. 在内容类型列表里找到 "显示额外信息的图片轮播" ,勾选以启用它。
- N2 A' D3 q+ ]4 T$ ^5 e* K# q* Z7 S" y+ s) S
6 W1 v9 Q$ Y" F& ^3 F% C+ g
& a8 G. W8 L' D( x5 Y

8 m; [4 n$ `& [& a$ i7 Z- Y( k# s
# C$ H/ J l ]* v2 {+ X) X r, J9 B; Q; q! z+ R! h. N
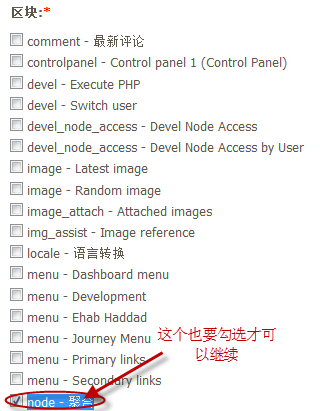
4. 注意: 由于目前DDBlock模块的一个小Bug,你还必须勾选区块列表里面的"node - 聚合"才能继续,这个Bug将会在之后的版本中被修复。* g6 L( b* T/ v& j9 ~
3 T' ~1 n- {( ~& E2 H P# O" s
4 G1 S- N. G1 _( c! F
 6 v* }0 h; R0 I1 v! r( @
6 v* }0 h; R0 I1 v! r( @
' v3 g/ t9 K' a0 l) D. H5 s( d* F3 i2 E; n5 ?9 C5 X2 @
5. Click Save configuration button.* K* J2 d* X0 p) t4 f
7 ^9 m2 b1 T0 P2 M
增加新的区块 "显示额外信息的图片轮播"& I4 m* I+ H0 Z5 X; K0 ?
1. 打开DDBlock管理页面:Admin(管理) > Site configuration(站点配置) > Dynamic display block.
8 }7 G. C! b. S# h- w( l* i5 i* m: p2. 填入区块标题 - 比如("显示额外信息的图片轮播").
5 f* ?( c/ y* `3 W1 x# f2 m3. 点击增加区块按钮.
1 `$ Z5 X6 X% F2 v0 y& p# @配置区块 - "显示额外信息的图片轮播"
/ N& _$ X$ z+ j5 [) q你有两种方式可以打开配置区块的页面
1 v9 M0 e# _3 X. x7 ]1. 依次打开 Admin(管理) > Site building(站点构建) > Blocks(区块) > "显示额外信息的图片轮播".7 o5 C% ~- ~. y6 i" z/ C8 N6 z; f
2. 依次打开 Admin(管理) > Site configuration(站点配置) > Dynamic display block > "显示额外信息的图片轮播"., c; K" h3 @1 Q2 r0 d. A. t
配置区块' z' U; S5 n) G8 v
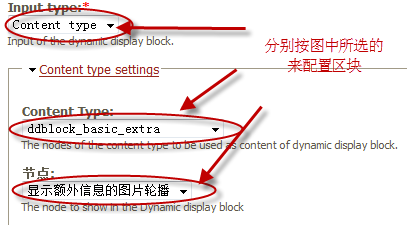
1. 在输入类型处选择Content type(内容类型)。/ X3 |- V, E. Y" `; s
2. 在Content Type(内容类型)处选择"ddblock_basic_extra" 。4 X k n* J3 v a. O1 y
3. 选择你新建的节点, 比如 ("显示额外信息的图片轮播").9 g: F5 g) P+ y6 v( ]
/ J# x( F/ x `; `$ F- b1 c" Y5 I
; o% X6 c t' r; R9 @* C- T

) P4 g9 c1 b7 V2 V$ N3 b$ q; d
0 k% O9 d, o1 n' Q' m; h, D, P" k6 F- ~* \! E2 E8 l0 f' j/ _
4. Node Content (节点内容)处就按默认的,选择正文.
3 F7 `9 J( ^; B+ s% u! d$ K5. 在Content container(内容容器)处改img为div.slide.8 T! {4 C6 y) a8 {$ p& _
6. 设置图片的宽和高为0,意为按照图片本身的大小。
2 j7 @- `/ k! e0 ]2 s; s7. 设置Content container(内容容器)的宽和高为你希望在图片轮播中显示的大小,比如:宽450,高300.3 M, Q, b" X/ i' u4 a4 c
0 z* K: z/ E+ Y: B. n d4 ] X' X) l. U, E5 p2 E. M
& r2 q) _8 M; I/ V0 U

' R' Y9 N1 Q. H' v8 T
' f; K4 j/ I) B } {
8 ?: R$ ~9 r: Z' i% A& l* v! J8. 在“设置”处取消勾选Next(下一个),让用户点击图片的时候不会去到下一张幻灯片.) x' f% _ w0 j
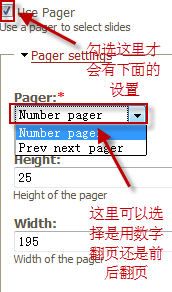
9. 勾选Use Pager(自定义翻页).% ^6 g- O; p8 K/ Y
10. 选择一个翻页器,可以选择数字翻页或者前后翻页。 G$ o/ [% h. ]8 m, y, F7 l- N. ]
11. 设置翻页器默认高度为25.
: M+ [4 m9 r. k O7 Q0 o3 x. N- e
( `4 w6 e! u/ H; W
 3 w: m0 D5 S, Y
3 w: m0 D5 S, Y
$ x% p4 T; \' b/ q* f8 g' x2 R, |( f) ^5 z0 ^) |/ M9 z# b" K
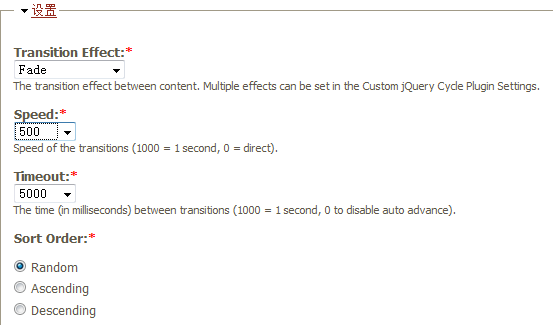
12. 按你喜欢,设置其它的一些参数, 比如页面切换速度:500, 页面停留时间:5000 等等.
+ J1 | M( U- U
9 ~: t# M- m$ u5 k9 c+ ?% Z
/ q7 j& m9 a1 \ v0 a5 J
 9 d" N! {6 ?2 h1 v# g7 y
9 d" N! {6 ?2 h1 v# g7 y
. p5 j$ Y. d" j# H
$ T/ N1 s1 Y5 l
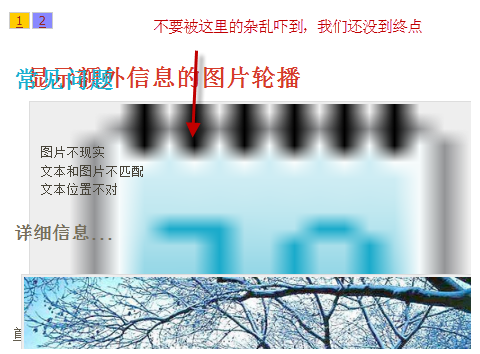
13. 点击保存.保存之后再到区块配置处把我们新建的区块放置到你想要的区域,不过这时候图片轮播的效果还没成型,如果你设置正确,看到的应该是很混乱的一个效果,因为我们还有很重要的一步没有完成,就是下面的主题设置。" {+ l! Z& b, B3 D
& D+ V7 H3 h& o' j
# r2 c9 j# H; v6 Y- d) r
 . I: r5 Z6 J( [$ Y
. I: r5 Z6 J( [$ Y
& }/ c; A6 X# r4 z$ s5 M- Y5 p; t+ i5 A% c" i i7 f! n/ z" z% I
显示额外信息的图片轮播主题布局
7 T) o$ ]5 |1 _8 y6 u( x1 v5 u1. 先去下载页面下载主题布局文件basic_slideshow_extra_info.zip。/ Q( C/ b. E/ |+ s- e! r
2. 在你所使用的Drupal主题文件夹内,新建一个名为custom的文件夹,你的Drupal主题一般是放在 “sites/all/themes/[你的主题名称]/” 下面。然后把你刚下载的压缩包内的文件夹ddblock整个放到这个文件夹下面。1 u c4 J1 h7 y8 T3 ~
3. 找到文件 [主题名称].info,然后通过添加以下代码来启用我们刚下载的DDBlock主题:3 R3 y) J ~) |! ?
stylesheets[all][] = custom/modules/ddblock/custom.css+ R9 z, j& p6 N- h
重要:当你的Drupal主题没有通过 [你的主题名称].info文件来添加其他样式表(css)文件,那么它会默认地使用style.css.3 \3 v6 I! H3 t' N7 p7 n$ n: I
当你现在添加代码
7 C2 a; ^8 v) B% U1 D7 Estylesheets[all][] = custom/modules/ddblock/custom.css
' S' Q6 O( b- L. H9 m1 j; Adrupal会通过 [你的主题名称].info找到你指定的样式表(css)文件,而不再使用默认的。
* z. E$ w& J; Z" C. q在这里你同样需要指定新的样式表(css)文件。
% g% e2 s! H5 o' Y/ M: m9 T. V. E所以你的代码应该多了一行:) w! O6 X- g" z" t5 [1 w3 m
;自定义样式表
; ~$ E7 w" r2 J* I, X8 fstylesheets[all][] = custom/modules/ddblock/custom.css
4 J! k9 s7 N x, U" }: B1 o- T ; O0 s6 J4 b, @' S! B) f
; 标准样式表
& {! s$ d2 Q1 W9 z. H2 N6 Qstylesheets[all][] = style.css+ U/ b @. M/ m% Q# @
stylesheets[print][] = print.css& K6 R! l- I& y
在Drupal的.info文件中的分号 (;)是代表注释8 k5 |* ^# ?* T2 }$ x, x
4. 修改你的 custom.css 文件,把所有的#ddblock-1 改为 #ddblock-[区块序号].% ^$ c) J. Q; C I) p
当你把鼠标悬停在区块的配置按钮上时,浏览器左下角就会显示该区块的序号
) t9 T, M* a: O; d/ u2 [" C
+ k$ j% B4 f8 K" W6 Q2 V1 ?
m' C; Q. N ?; i
. b: ?! J+ a* m L( Y. W3 M

8 ~3 ?' b+ ]0 p9 S8 V
4 m- v3 f. [4 Z% ~9 L# I& l: }
& q& J" O& u: C- r( a9 [7 }现在开始用DDBlock来实现图片轮播(幻灯片放映):
2 E6 Y6 [3 L6 [/ K1 [6 \你可以把你的图片轮播区块放置到任意的区域或是一个节点中,然后你就可以看到你实现的图片轮播是怎样的效果了。
" c+ U* y X; O8 f* q禁用节点发布信息! [# k# r5 W% Y0 \8 L
注意: 你很有可能在你刚实现的图片轮播中看到节点发布信息不合时宜地出现了,要想让它消失,你需要禁用内容类型“显示额外信息的图片轮播”的发布信息,具体步骤如下:2 p K X+ p2 D# C1 F
1. 打开主题管理页面 Administer(管理) > Site building (站点构建)> Themes(主题).2 M, d# n1 S. S5 R- }2 h7 H
2. 点击该你正在使用的主题的全局设置按钮.6 O/ D* ?6 u0 K' r/ r" X
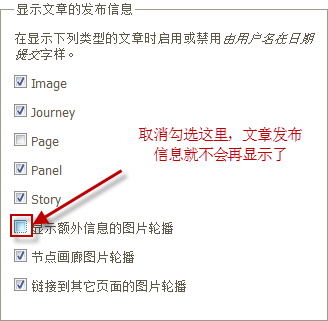
3. 在显示文章的发布信息列表中,取消勾选"显示额外信息的图片轮播"。
- B5 V1 X0 l) q0 f7 d# q9 R9 q8 ? d7 U9 T/ J
2 Q- P; }2 \" n) ?( M9 Q* t
# f; {( |7 y6 ~# g
 7 s. W7 {0 r7 E* F
7 s. W7 {0 r7 E* F
8 y( b5 @4 ?: A r# }8 [" \; |
4 n" x! f |: f7 B% |6 ]1 \; T# t b7 b4. 点击保存,大功告成!
0 L/ Z6 R# N4 a4 R- v" B9 ]) j2 U7 Y! y' O
; U! p' ]2 X1 U. T6 d
 7 q7 H' ?) ~% j* P: ]0 e! \
7 q7 H' ?) ~% j* P: ]0 e! \
( e7 P$ P5 R2 L3 M r; d
# b! x- ^6 `! ]0 F- G: d原文链接:http://ddblock.myalbums.biz/node/9280 Y% C2 y9 N [* m. T1 p* o
# [+ I, M" U2 Q: [0 \
% | o i8 f. c+ m% L8 k! e% G! S# o5 G1 P% @# [; }$ G
/ u6 M- y% g- J+ k+ K
本文由型动视觉www.doooor.com收集整理,感谢原作者,转载请注明
1 D: }% l9 M8 p8 N* H2 m, @* m W2 F8 w5 u) p9 t7 D
7 `! o g& i+ N
4 n3 x" _$ R2 a" f, ~8 `$ n3 b
) Z- G+ K i$ d- t% z8 ~6 J5 G6 L( Y' i; i
# e6 o5 P* G3 h! Y/ I4 ^
6 V. t( F$ i" q4 O) o
% g: O/ h) d' R' f0 F! w1 m% J& Y
7 h; S% s) f; C- b% s |