|
字图并置同构手法案例解读
《冰河世纪》电影字体海报设计
设计大脑·牛教练
微信designiu
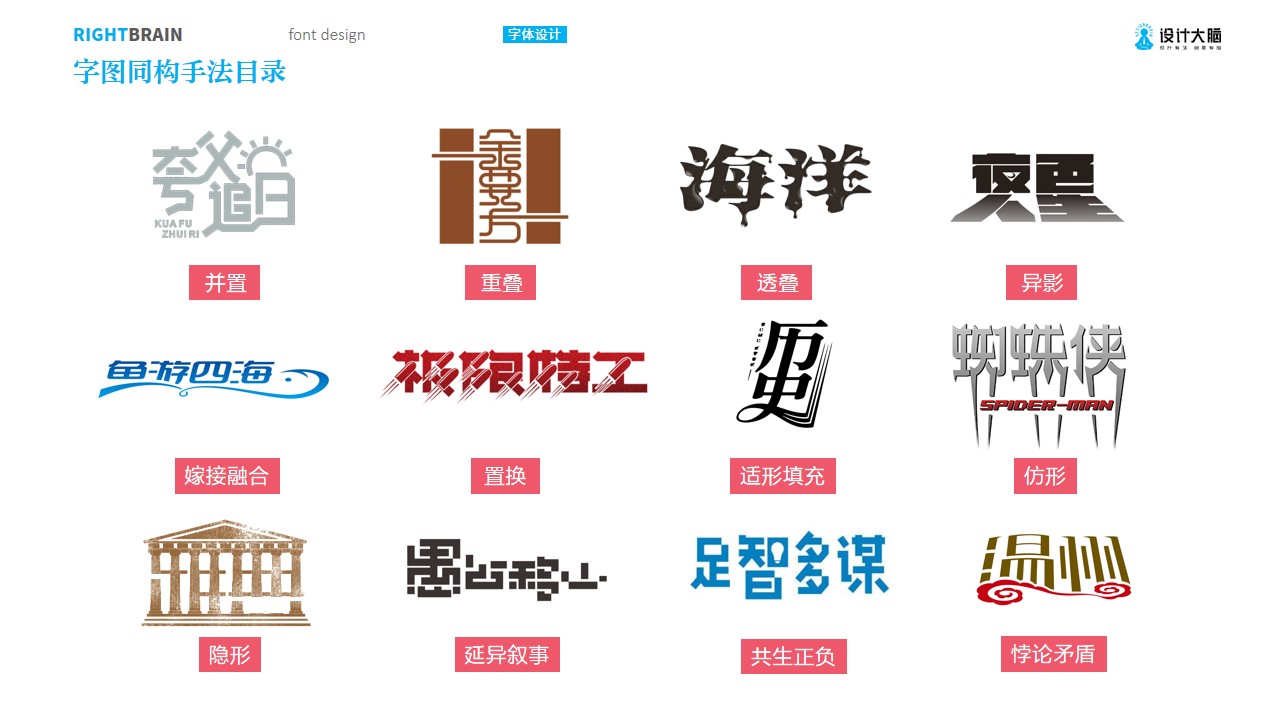
在新的教程里,我加入了12种字图同构手法,系统阐述了字图同构的逻辑


由于字图同构涉及到了信息的逻辑视觉化,属于较为高级的修炼,为了便于大家掌握和运用——从思路到实战,我将在字体周练中设计12款电影字体海报,对这12种手法进行创意思路及设计表现的系统解读,同时为了对“色彩特效篇”也进行修炼,我还将在海报中加入字体特效的处理,每个作品不仅通过视频详细记录设计过程(视频收录在设计大脑字体系统教程里),也会在公众号里进行图文版简略讲解。 下面来看第一种手法的运用 字图并置同构手法案例示范 《冰河世纪》 电影字体海报设计 
虽然这里面也同时用到“仿形同构”手法,但是作为“并置同构”比较有代表性。 下面我们从灵感创意提炼——字图同构手法运用——笔画字形手法应用——色彩特效表现几个角度来解读设计过程。 哪些角色人物事物?哪些故事情节?哪些情绪感受?
*角色人物事物刺激到了你,你就可能将其作为设计中的视觉元素使用。这些视觉元素在语言上解读就是具象概念,视觉元素一一对应着具象概念,例如,“坚果“就是一个具象概念,坚果的图形就是视觉元素,而在字体设计中,文字也是我们的视觉元素,比如“冰河世纪”和“iceage”这些文字就是视觉元素,其本身的文字含义就是具象概念。 *故事情节刺激到了你,你就要提炼分析其中的逻辑,也就有了视觉元素的同构逻辑,简单来说就是视觉元素在画面中的位置关系(可以是构图关系、合成关系)。 *情绪感受刺激到了你,你就要提炼分析其中的印象,也就有了表现时的风格,可以通过配色,材质,整体版式的体积空间感等等形式元素来塑造印象。 我们的大脑认知习惯是,左脑理解概念和逻辑,右脑感受印象(如图) 
这个流程就是创意提炼流程以及字体设计表现思路
如果你是左脑型的设计师,那么往往故事情节更容易刺激你,如果你是右脑型的设计师,情绪感受往往更容易刺激你,但无论哪一种,都是灵感来源,你要对其进行分析提炼,然后将之视觉化。 字图同构手法应用:
在这部电影里,最让我印象深刻的是开篇收集坚果的松鼠,在将坚果砸进冰层时引发了冰川崩塌,如下图上排的“图3”,从而引发了接下来电影里的故事 
这是我的灵感刺激,这个故事情节是引发电影故事的起点。 既然是故事情节,我就要提炼情节里的逻辑,这里的逻辑关键是什么?
—— 坚果砸进冰层 “坚果“与“冰层”两个视觉概念的逻辑关系,在行为经验上的表现是“砸进”,而表现在画面里就是视觉上的并置关系——并置是视觉上的上下左右关系。 现在已经有了这层逻辑关系,下面就是要把概念——也就是视觉元素确定下来。 坚果和冰层就是前面提到的具象概念,没有概念就没有表现的视觉元素,逻辑只是视觉元素之间的关系。 由于我们是设计“字体”海报,视觉元素要以字体为主,那么在“坚果”和“冰层”之间,有一个要被“文字”替换,不用多想,用文字替换更大面积的冰层更方便些,(这里就是用冰河世纪四个字仿形冰层,是字图的仿形同构)所以,在我脑海中,这个构图基本就出现了,如下图 
可见同构决定了构图 笔画字形手法: 接下来就是怎么将冰河世纪这几个字做成冰川的样子。还好,官方海报中的英文字就是冰川的样子,我们只要分析它的笔画字形特点,并移植到中文字里可以了 
经过笔画手法篇的训练,我想你一下子就能把握住其中的笔画特点,而且整个字体的外形也属于手绘字体篇里训练手绘字的方法之一。 抓住了笔画特点,再结合前面的字体三统一能力,画出这个字体还是比较简单的。 (为了强化裂开的感觉,我又在笔画上加入了裂纹,这也只是时间的问题,并不涉及到太多手绘能力,为了便于把握,案例演示时还是使用是没有加裂纹的字体进行演示。) 笔画形态确定后,然后就是冰川的体积感,同样属于体积空间篇里的灭点透视手法。 
由于字图同构的海报设计必定有概念、逻辑以及印象的三个角度。所以,我们肯定还要提炼感觉印象,塑造海报色彩特效风格,在字体海报中可以说就是特效字的处理。
色彩材质特效表现: 由于版面的构图在字图同构逻辑分析时,已经一起完成了,而体积空间感、动态感等等,在冰川的体积感里也已经处理了, 所以,现在这一步对海报整体印象的塑造主要是色彩配色以及材质感,为了方便,配色上,我们直接采用官方海报的配色印象

从配色的角度分析,官方海报里多数是中低长调,色相组合基本都是互补色,由于我们的冰川字体占据了画面的大面积,所以,我做出来应该是中高长调,由于其色相的印象基本保证了统一性,所以做出来后和官方系列海报的印象不会太出入。 材质主要来自冰川冰块的质感,材质维度是对印象的强化,在色彩质感特效篇,我们已经讲过半透明胶体来的塑造技巧,按照“纹理”“色彩”“光照”三个层次,你可以自己尝试绘制,也可以借助我们系统分类的材质素材。 为了强化冰雪感,我又加了点积雪低落形成的冰溜上去,这些都是冰雪图层样式素材,文章里就不再笔述了,请观看完整版的视频。

好了,处理完质感,作品也基本就完成了,虽然还有很多细节可以完善,比如开裂方向与冰溜滴落方向还可以统一等等。(但是这些都考验到设计师手绘能力了,你平时手绘观察练的越多,对细节的塑造能力就越强,我在视频里也只是从光线和场景素材融合简单说了下。) 这种同构原理很简单,但是为了帮你理清思路,我还是用文字一一梳理下。 回顾下整个过程,你会发现我们用到的字体设计方法还是:笔画字形手法,字图同构手法,以及材质特效处理。这也是我们设计大脑字体培训的系统方法。 逻辑提炼部分在这一篇里,感觉并没那么难,是因为这个案例的逻辑并不复杂,有些逻辑可能需要多层分解,同时使用多种同构手法表现,但也是“复杂”程度的问题,而不是“难”的问题。 在强调目的的商业信息传达设计中,真正的“难”,不在于想到创意,而是判断和筛选出合适的创意,这就需要你的对概念,逻辑,印象有充分的分析能力,所以先从简单的开始,从一次分析一个逻辑开始,一步步来,最终你可以在脑海中同时把控很多层面,自如的应对复杂。 PS:这里虽然涉及到了一些“合成”的内容,但我们不是在讲软件图像合成,而是针对字体与图形的同构设计,字图同构就是字体与图形的“合成”创意思维方法。 平时我们所谓的“图像合成”,是指材质特效的ps图层合成,用来模拟表现事物质感。在设计大脑的创意体系里,“合成”被解读成“同构”原理与设计,“同构”就是视觉元素之间“合成”的思维逻辑,是“为何要这样组合”的原因,它决定了后期画面的构图关系。 视频参见系列教程字图同构篇 之 《字图并置同构案例解读》 设计大脑字体修炼 设计大脑字体系统视频教程现已上线 可以直接购买视频教程观看学习

设计大脑·牛教练 微信:designiu 更多设计内容请关注设计大脑公众号 
|



