|
CKEditor 4于2012年11月27日正式发布,4.0版给我们带来了一些新特性和新默认皮肤,
但当前版本的wysiwyg 7.x-2.2版默认无法识别到CKEditor 4版,导致无法正常配置,
这里我们将教大家如何在wysiwyg中配置并启用最新版CKEditor 4。

赶紧前往CKeditor下载页面下载吧!你可以选择默认的标准版,也可以用他新发布的打包器选择自己喜欢的模式下载!

经JD译站测试该方法有效,至少在wysiwyg模块修正该问题前可以使用并体验CKEditor 4,修改方法如下:
前往 site/all/modules/wysiwyg/editors 目录并找到 ckeditor.inc 文件,用编辑器修改第81行:
替换:
if (preg_match('@version:\'(?:CKEditor )?([\d\.]+)(?:.+revision:\'([\d]+))?@', $line, $version)) {
为
if (preg_match('@version:[\"|\'](?:CKEditor )?([\d\.]+)(?:.+revision:[\"|\']([\d]+))?@', $line, $version)) {
WYSIWYG就可以识别到ckeditor 4了,赶紧体验ckeditor 4吧!
如何将CKeditor 4设置成简体中文?
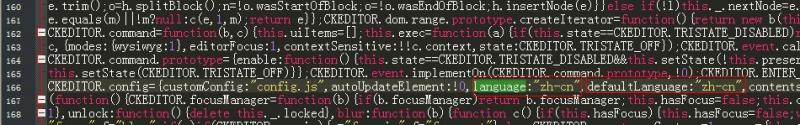
将ckeditor文件夹下的配置文件 ckeditor.js 内 166行(可能有个体差异)修改成 language:"zh-cn",defaultLanguage:"zh-cn"

就这么简单!
本文选自:在WYSIWYG模块中为Drupal 7配置CKEditor 4编辑器,谢谢! |