Gallery formatter provides a CCK formatter for image fields, which will turn any image field into a jQuery Gallery.
格式化画廊模块提供了一个图像领域的CCK的格式化,这将变成一个jQuery库中的任何图像领域。
(Drupal 6) Watch the screencast for a demo of how to set it up, or visit the demo page for seeing it in action.
Features:
- Two imagecache presets which will work out of the box beautifully.
- The thumbnails run under an infinite carousel.
缩略图下运行一个无限的选择木木?/传送带?你懂得...
- Degrades gracefully without JS enabled, the gallery still works.
降低正常没有的JS启用,画廊仍然有效。
- Integrated out of the box with thickbox, colorbox(recommended as the thickbox upgrade path),shadowbox and lightbox2 for the view full links.
- Works with the swfupload, image_fupload, andimagefield_crop widgets.
- A hook for modules to provide styles for the galleries.
一个钩子模块为画廊提供的样式。
- Two options for styles, no style and a green arrows style. No style should be used for developing your own styles.
两个选项的风格,没有风格和样式的绿色箭头。没有风格应当用于发展自己的风格。
- Source svgs for the green arrows style, so you can use it as an example to expand on, using inkscapefor example.
源svgs的绿色箭头样式,所以你可以使用它作为一个例子,扩大,使用inkscapefor例子。
- Fully themeable through tpl file, overriding the template_preprocess, or just CSS. You should know what you are doing if you do so.
tpl文件,完全主题化,通过覆盖template_preprocess
( _) d2 ]9 u) Z+ w0 a1 M,或只是CSS的。你应该知道你在做什么,如果你这样做。
To use it:
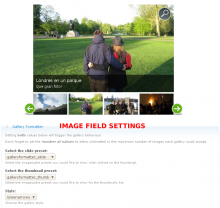
- Edit the field settings for your image field, select which slide imagecache preset and thumbnail imagecache preset you would like to use.
- Select the jQuery Gallery formatter in the display section for your imagefield.
Note that this only makes sense on multiple value fields obviously.
On Drupal 7:
Drupal 7 allows for formatters to have their own settings, and this module makes full use of that. No longer do you configure the settings in the widget, and you can also set different settings per display mode, etc.
To use it simply select jQuery Gallery for your image field, and choose your settings there.
@TODO:
- Documentation: please help contributing.
- Provide more styles
- Testing on other browsers, currently tested on Firefox, Chrome, Safari on XP, and IE8
Developers and designers/themers are welcome to review code, provide patches and new styles, help testing, or help out documenting.
E文很乱,失败指数飙升,不翻译了,呵呵


 发表于 6-9-2012 02:22
发表于 6-9-2012 02:22