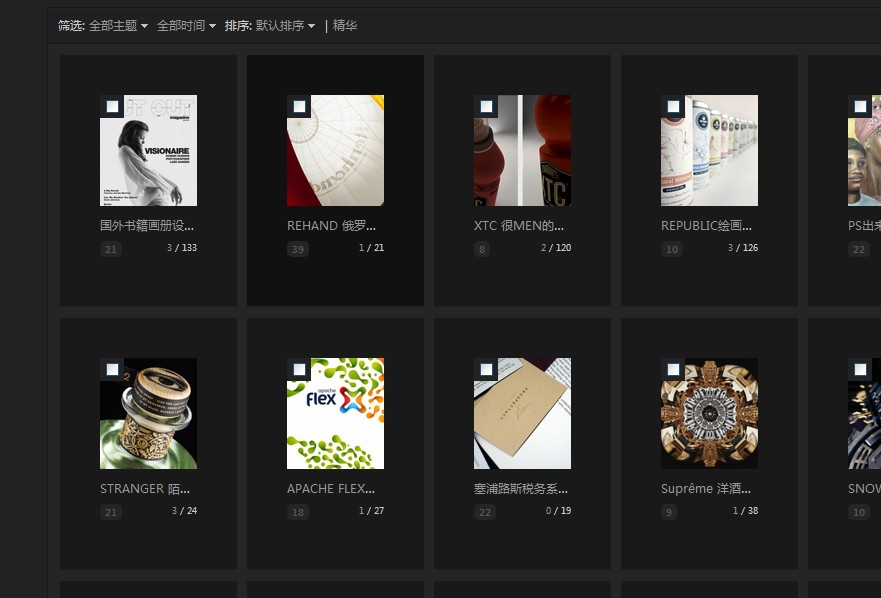
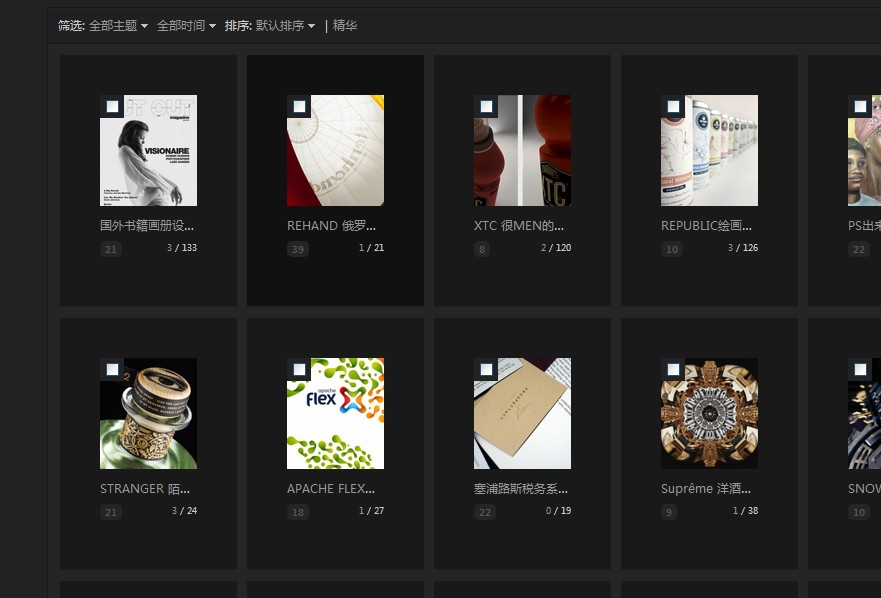
DOOOOR的主题列表修改过N次了,今天加入这个功能挺满意的,注明:howfar的css在这里用到的是li标签,
FTP目录:template/你的主题文件夹/common/module.css
之前代码如下:- /*
- Name: mod_media_list_thread
- Level: Global
- depentend: .ml
- Explain: 图片模式的帖子列表
- Author: lushnis
- Last Modify: Pony 11121511
- */
- .mlt {}
- .mlt li { display: inline; margin: 0 4px 10px; padding: 40px; border: 1px solid {SPECIALBG}; border-bottom-color: {SPECIALBORDER}; background: #191919; text-align: left; }
- .mlt .sum { display: inline-block; padding: 0 5px; height: 16px; line-height: 16px; border-radius: 5px; background: {SPECIALBG}; }
- .mlt .pin { background: #7B3; color: #FFF; }
- .mlt .digest { background: #0BC; color: #FFF; }
- .mlt .c .nopic { display: block; background:{WRAPBG} url({IMGDIR}/nophototiny.png) no-repeat 50% 50%; cursor: pointer; }
- .mlt img.vm { display: inline; }
- .mlt h3 { height: 30px; line-height: 30px; font-weight: 400; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }
- .mlt li .cl { height: 25px; overflow: hidden; }
- .mlt li .c { height: auto !important; }
- .mlt li span { display: inline; color: {TABLETEXT}; }
- /*
- Name: mod_threadlist_last-child
- Level: Function
- Explain: 帖子列表页支持 last-child 的浏览器不显示最后一条线
- Last Modify: Pony
- */
- /*
- Name: mod_media_list_thread
- Level: Global
- depentend: .ml
- Explain: 图片模式的帖子列表
- Author: lushnis
- Last Modify: Pony 11121511
- */
- .mlt {}
- .mlt li { display: inline; margin: 0 4px 10px; padding: 40px; border: 1px solid {SPECIALBG}; border-bottom-color: {SPECIALBORDER}; background: #191919; text-align: left; }
- .mlt li:hover{background:#111111;}/*鼠标划过主题列表缩略图变色*/
- .mlt .sum { display: inline-block; padding: 0 5px; height: 16px; line-height: 16px; border-radius: 5px; background: {SPECIALBG}; }
- .mlt .pin { background: #7B3; color: #FFF; }
- .mlt .digest { background: #0BC; color: #FFF; }
- .mlt .c .nopic { display: block; background:{WRAPBG} url({IMGDIR}/nophototiny.png) no-repeat 50% 50%; cursor: pointer; }
- .mlt img.vm { display: inline; }
- .mlt h3 { height: 30px; line-height: 30px; font-weight: 400; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }
- .mlt li .cl { height: 25px; overflow: hidden; }
- .mlt li .c { height: auto !important; }
- .mlt li span { display: inline; color: {TABLETEXT}; }
- /*
- Name: mod_threadlist_last-child
- Level: Function
- Explain: 帖子列表页支持 last-child 的浏览器不显示最后一条线
- Last Modify: Pony
- */
- .mlt li:hover{background:#111111;}

background:#111111;中#111111修改为期望颜色数值即可。
CSS CODE:- <style type="text/css">
- li:hover{background:red;}
- </style>
|